13 Best Chrome Extensions for Graphic Designers to Create Stunning Graphics Easily
Collections 🗒️
A graphic designer’s job is not just to create appealing designs that are visually pleasing. They need the right tools to find the perfect color story, manage designs, get inspiration, provide solutions to complex brand stories, and handle all this while avoiding creativity block. Phew! That sounds like a lot. As simple as it might sound, a graphic designer’s job is to visualize the entire brand story and put out suitable graphics to convey the brand message.
What’s better than some tools that make our task easier? What if you could easily extract all the colors of your competitor's website or any other desired webpage with a click? Sounds like a relief. Let us look at some essential Chrome extensions for designers that make graphic designing, inspiration, and client management easier. No longer spending hours to find the right font or color, that so with a single click without having to move from one tab to another.
Essential Chrome Extensions for Graphic Designers
- Color Picker for Chrome
- Web Screenshot
- Picture in Picture
- ColorZilla
- CSS Peeper
- Awesome Screenshot and Screen Recorder
- Texmage
- Muzli 2
- PhotoMania
- WhatFont
- Page Ruler
- Sumopaint
- Site Palette
Essential Chrome Extensions for Graphic Designers
From getting inspiration to creating an entire brand story with your graphics, Chrome extensions can assist you with a lot of tasks as a graphic designer. It is not restricted to finding the right font or color palette. You could get over your creativity block and enhance your productivity. No more juggling between ten websites and twenty applications. Get it all done from one page within a few clicks. Here are some of the best Chrome extensions to help make your work as a graphic designer easier and more efficient:
Color Picker for Chrome
Rating: 4.1
Best For: Choosing Desired Color Codes

Color Picker is a fantastic Chrome extension for graphic designers that enables picking colors from any website. You can choose any color with just one click, and it will provide you with the color code in HEX and RGB options. This extension is extremely helpful for designers who want to create specific color schemes for their projects.
You can now choose a color from a palette inside the extension window thanks to its new feature. As a result, graphic designers no longer need to look elsewhere for the specific color code they require for their designs.
Web Screenshot
Rating: 4.9
Best For: Capturing Screenshots of Websites

Another Chrome extension on the list is Web Screenshot. This makes it easier for graphic designers to screenshot complete web pages, even ones that require scrolling. With the help of this extension, you can quickly take a screenshot of a whole webpage and then crop it to only show the portion of the page you need.
After taking the screenshot with this, you can save it in three formats on your PC: JPG, PNG, and PDF. All in all, this extension saves time and effort by providing designers with an easy way to take and crop screenshots of entire web pages, enabling them to present them exactly how they want them to.
Picture in Picture
Rating: 4.1
Best For: Multitasking While Watching Videos

The Picture in Picture Chrome extension is a great help for graphic designers who need to multitask while working on their ideas. You can use it to watch videos from well-known streaming websites like YouTube and others in a floating window.
This Chrome extension makes it easier to work on your design while watching a video by enabling you to easily resize and move the floating window around your screen. For graphic designers who need to view tutorials or reference videos while working on their designs, this extension is perfect.
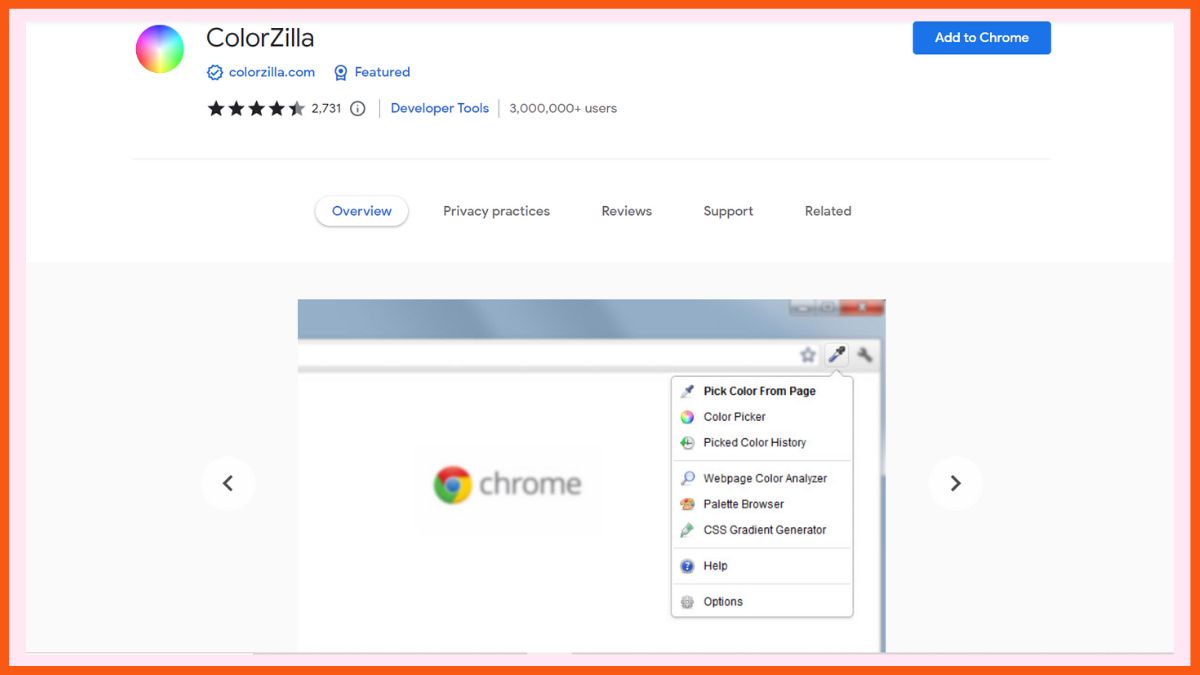
ColorZilla
Rating: 4.4
Best For: Getting Color Reading

ColorZilla is a popular extension that provides an advanced eyedropper, color picker, gradient generator, and much more. ColorZilla allows you to take a color reading from any place in your browser, instantly change it, and then paste it into another program. With a sophisticated Color Picker, you may obtain the color of each pixel on the page (similar to Photoshop). With 7 pre-installed palettes, you get the greatest CSS gradient generator and palette viewer.
With a few clicks, you can acquire a color palette for any website as well as a history of recently selected colors. You also retrieve element information such as tag name, class, id, size, etc. Colors may be easily extracted from flash objects at any zoom level.
CSS Peeper
Rating: 4.7
Best For: Style Inspection of a Website

CSS Peeper is a CSS reader designed specifically for designers. With this Chrome extension, you can gain access to essential styles. It enables designers to focus on design while spending as little time as possible going into coding. There will be no more scrounging through code. Inspect styles in a straightforward, well-organized, and visually appealing manner.
Have you ever wondered what a website's line height, font size, or button size is? Then this is the ideal instrument for satisfying your curiosity. The extension makes it as simple as possible for you to inspect code. It also helps you to examine the hidden CSS style of site objects, colors, and materials.
Awesome Screenshot and Screen Recorder
Rating: 4.6
Best For: Capturing and Recording the Screen

Awesome Screenshot and Screen Recorder is a popular screen recorder, screen capture, and screenshot Chrome extension that can record displays in 720p, 1080p, or 4K resolution. It is quite useful for any designer's cause. Its prominent features include:
- 2 in 1 Local Screen Recorder and Cloud Screen Recorder.
- Screenshot, screen capture, and screen recorder all in one.
- Share recordings instantaneously with Jira, Slack, Trello, Asana, and GitHub using a shareable link.
- Take a snapshot of the website you're on, whether it's the entire page, a specific location, or a visible portion.
- Blur sensitive data on your screenshot.
Texmage
Rating: 4.5
Best For: Making Creative Texmages

Texmage Chrome extension is your helping hand when you want to convert an image into texmage by adding desired text. Start by picking an image of your choice and drop it into the tool, that is where all the magic will happen. Alternatively, you can start by pasting the image URL as well.
From the font, font size, alignment, font style, and opacity to text/ background color, you can play around with all the elements to create stunning text images. It offers 5 font families and 12 color options for the background. Right along the tool, you can share the image easily with a click. Making text images was never this easy!
Muzli 2
Rating: 4.3
Best For: Getting Design Ideas

Muzli 2 is your end-to-end solution to stay updated and never run out of inspiration. Simply, install the extension to get new design ideas, fresh images and videos, and other graphics right on your default tab. It replaces your old boring webpage with design inspirations. It's like Pinterest right on your browser.
You also get handpicked feeds on the panel on your left side. You could choose which feeds to show and create a customized inspiration board. You get hand-picked content from Dribble, Behance, The Verge, and much more updated every hour to keep you updated.
PhotoMania
Rating: 4
Best For: Editing Online Images

PhotoMania is your studio to edit and convert your images into beautiful e-cards, frames, and much more. You can start editing the photo with a single click on the top right corner of the desired Google Image. Thereafter, you get hundreds of options to enhance the picture.
You can add filters, and frames, change the design, and instantly see the before-after changes. Without having to run your image through a professional editor app, you can almost instantly modify the desired image and share/ save it.
WhatFont
Rating: 4
Best For: Font Recognition on Web Pages

WhatFont is a Chrome extension to help you identify the font of a webpage. For instance, if you like the font of a web page, let's say this blog's font (even though it's a basic one), and you wish to use the same for yours. A developer can easily deploy Firebug and Webkit Inspector, but for others, this extension is a real-life saver. No more battling on the internet to find the right webpage font.
As a graphic designer, you can skim through some web pages to find a font that you like and use this tool to identify the font in a single click. Not only that, it tells you about the services used for serving the desired web fonts. Choosing fonts for your webpage has become easier than ever.
Page Ruler
Rating: 3.9
Best For: Measuring Page Elements

The Page Ruler Chrome extension allows you to measure distances (in pixels) on a webpage. Using an easy-to-use ruler, determine the size of page items in pixels.
When you move your mouse around the page, it draws a rectangle ruler. The width, height, start, and end of the ruler are all labelled with matching metrics in pixels. When you move your cursor, the rectangle shrinks, and all the numbers update. Simply touch the toolbar button once to activate the extension. Similarly, to disable the extension, press the toolbar button once again. In desktop PCs, this addon works with mouse clicks. You can use touch to draw the rectangle within the page on touch-enabled devices.
Sumopaint
Rating: 3.7
Best For: Painting and Editing Images

Sumopaint is a Chrome extension that allows you to paint and alter images. Sumo paint allows you to create layers with undo support in 11 blending modes and classic layer effects. While rotating, turning, zooming, and panning the image, you may quickly duplicate, merge, and flatten layers. You receive 20 filters and effects in the categories- - Blur, Distort, Noise, Pixelate, Sharpen, Posterize, and Threshold.
You also receive professional painting tools including over 300 brushes, complex features like gravity and real-time bezier-curve smoothing, animated brushes, saturation tools, and so forth. You may improve photos using tools such as:
- Unsharp mask.
- Contrast/brightness.
- Color balance.
- Color temperature.
- A clone stamp tool with over 300 brushes enabling dispersion and random rotation.
Site Palette
Rating: 2.6
Best For: Color Extraction

Site Palette is a free browser plugin for creating color palettes. This is a must-have tool for graphic designers and front-end developers to gather colors for any website. Among the features are:
- Support for multiple palette generators.
- Shareable links generated.
- Preview palette image available for download.
- Adobe Swatch support has been introduced.
- Use Google Art Palette to fine-tune the palettes.
- Print styles have been added: print palettes or save them to PDF.
A browser addon for creating extensive palettes. A must-have tool for front-end developers and designers. Color scheme extraction is completely free.
Conclusion
These Chrome extensions are worth trying and adding to your list for enhanced productivity as a designer. Instead of spending hours staring at your screen or switching between applications, you can get so much done right there with one click.
Our favorite is CSS Peeper, which takes care of the technical aspects of visual design so you can concentrate on your work.
FAQs
Which are the best Chrome extensions for graphic designers?
Some of the best Chrome extensions for graphic designers are:
- WhatFont
- Texmage
- ColorZilla
- CSS Peeper
- Muzli 2
- PhotoMania
Is there a Chrome extension to find design inspiration?
Muzli 2 is a popular Chrome extension to help you get design inspiration from around the web.
What does the WhatFont extension do?
WhatFont is a Chrome extension to help you identify the font of a webpage. Not only that, it tells you about the services used for serving the desired web fonts.
Must have tools for startups - Recommended by StartupTalky
- Convert Visitors into Leads- SeizeLead
- Website Builder SquareSpace
- Run your business Smoothly Systeme.io
- Stock Images Shutterstock